工欲善其事,必先利其器,來準備一下你的工具吧
剛開始學習的時候,除了需要瞭解最重要的程式語法外,還必須知道一些工具,讓你啓程。
首先最最最重要的就是編輯器了!!!

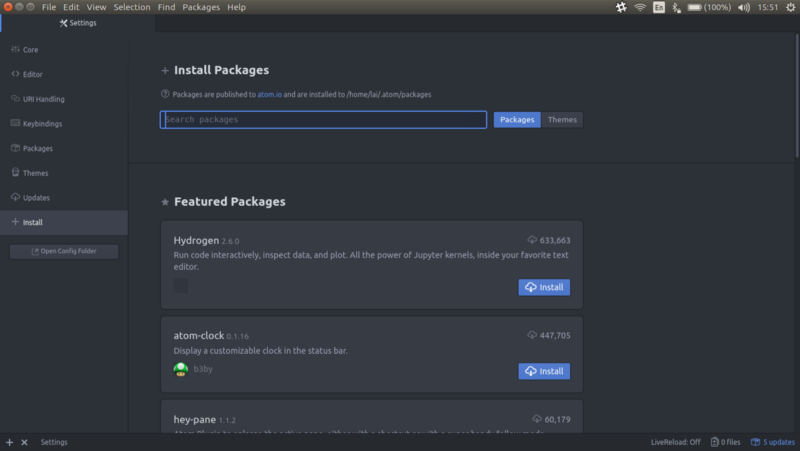
我使用的編輯器是 Atom,它有豐富的套件可以做個人化的設定,套件安裝也很方便。只要到 Setting -> Install 搜尋你要的套件,按下 Install 後,再到 Packages 查閱使用方式及進行一些個人化設定即可使用。

介紹五個我喜歡的套件,其他的你可以再依照喜好慢慢發掘。
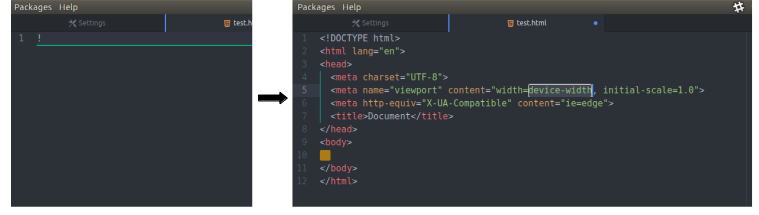
1.emmet :自動補齊程式碼。emmet 有許多快捷鍵供使用,例如撰寫 HTML 檔案時,只要打上 ! 再按下 tab,即可得到一個非常基礎的 HTML 格式了。


atom-live-server :同步在瀏覽器上更新程式碼。當你在瀏覽器編輯按下儲存的同時,你的瀏覽器也同步更新至最新修改了!不需要再按 F5 了。
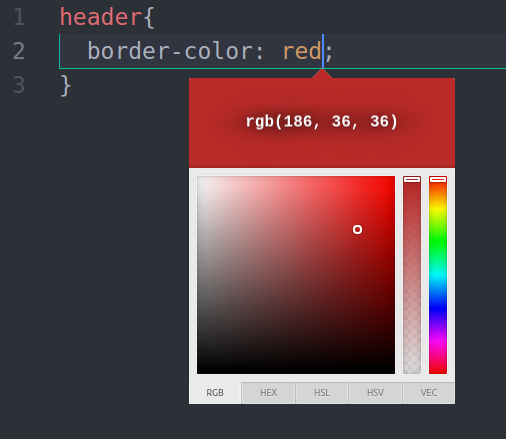
color-picker :顏色選取。在練習階段,沒有設計稿,在配色上,沒辦法準確的講出色號,但心裡知道我想要比現在的顏色再淺一點,再透明一點,這時候 color-picker 就非常好用了,可以直接調整後套用。在練習階段,每個成品如果美一點,心情也會好一點呢:)

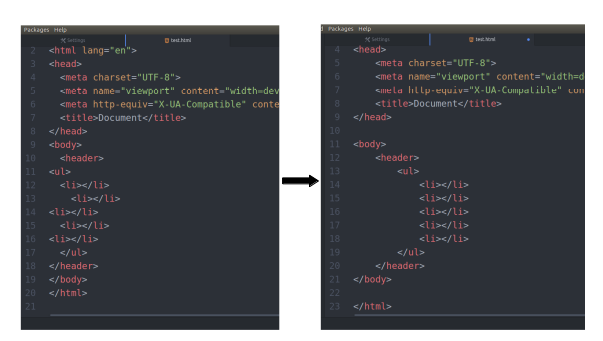
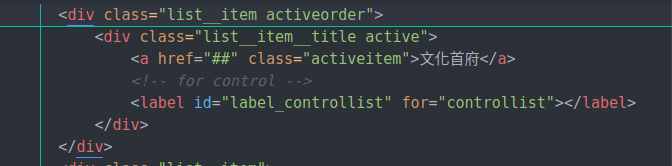
5.double-tag & indent-guide-improved:標註出對應的標籤。在寫了很多階層的程式碼後,double-tag & indent-guide-improved 可以幫你標出相對應的標籤,大大增進在程式碼查找時的效率。

編輯器的部分,目前我只使用過 Atom,沒辦法有太多與其他編輯器比較的心得,不過就新手來說,我覺得它是好上手的,目前我還是把重心放在程式碼的學習上,後續我可能也會考慮試試看別人推薦的。一開始如果不知道要安裝哪一個編輯器,就是以別人推薦爲主就好。當你開啓使用時,它有善待新手,沒有讓你覺得自己很笨,那麼以第一個編輯器來說就是合格的了。
接下來是輔助工具的部分。

在練習階段沒有設計稿,有時只有樣本圖片,我會先把它以 100% 的方式呈現在瀏覽器上,再利用 chrome 工具中的 Page Ruler 量取元素大小。使用方式非常簡單,只要打開它拉取你要測量的範圍,就可以即時量取了。

顏色的部分也一樣,利用 chrome 工具中的 ColorPick Eyedropper,在畫面上的顏色都可以直接量取。
不過如果你現在要練習切的樣板是一個現成的網站,那你可以直接打開檢查工具,就可以知道大小及顏色了,不過不能偷看別人寫好的程式碼,否則就失去實作練習的意義了!

在練習切版時,有時需要一些特定大小的圖片來練習排版,這時可以直接輸入 <img src="https://fakeimg.pl/440x320/"> ,其中的 440x320 可以依照需求自訂

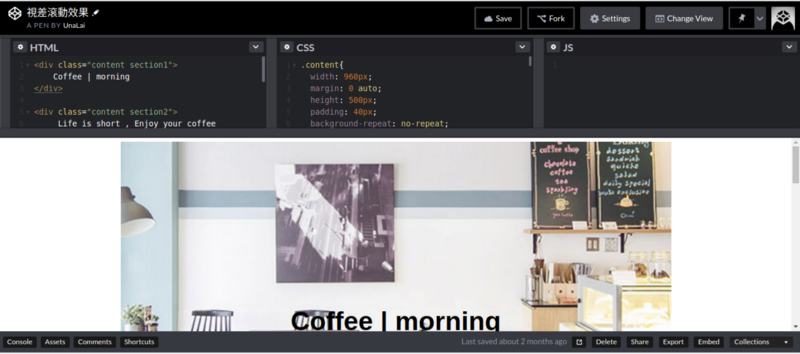
剛學到一個新的語法或標籤特性,需要嘗試一下時,就很適合使用 CodePen 開啓一個練習,練習後可以保存起來,當日後你使用到同一個語法或特性時,就可以當做自己的字典,查詢一下當初是如何下語法的。
5.HackMD

學習過程你總有許多需要筆記的事情,HackMD 就是一個很好寫自己筆記的網站,記得爲每篇筆記下分類 tag ,方便日後查詢。
準備好工具,就可以啓程囉![]()
